IEがサポート終了して半年経ちましたね
今までIEの壁に阻まれていた色々なCSSのプロパティもIEサポート終了という事で積極的に使い始めています。
という事で、今回紹介したいのは…
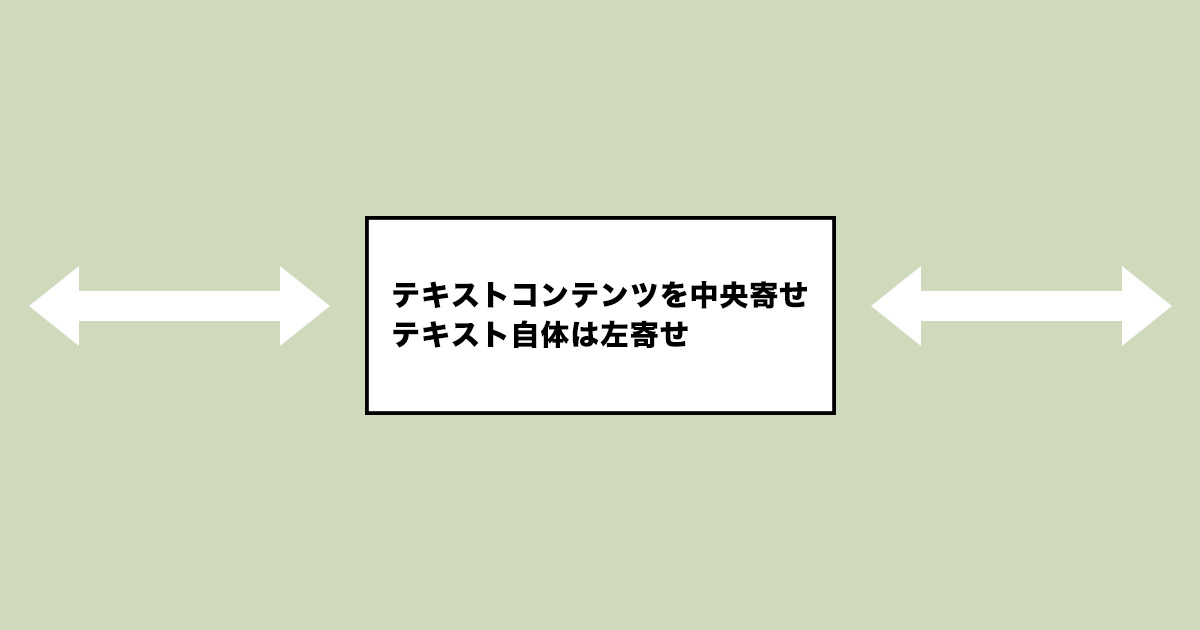
テキストコンテンツは中央寄せ。でもテキスト自体は左寄せにするテクニック
ではさっそくいってみましょう!
目次
複数行のテキストエリアの横幅をコンテンツに合わせる
p {
width: max-content;
}まずこれで内包するコンテンツに横幅を合わせます。
つぎに…
テキストエリア中央寄せにする
p {
margin: 0 auto;
}もしくは、
p {
margin-inline: auto;
}でOK!
margin-inlineって?
marginは知っているかと思うのですがmargin-inlineってなんぞや?っていう方は以下の記事を見てみてください。
コリス


CSSの論理プロパティの使い方を徹底解説、margin-block-start, margin-inline-endなど
CSSでマージンを与える際に、margin-left, margin-rightのように物理プロパティを使用している思います。もちろん問題はないですが、CSS GridやFlexboxで使われている論
コリスは細かく説明してあって時にはわかりやすいのですが、今回は少し難しく他にも色々探していたら分かりやすい記事を書いている方がいたのでこちらもご紹介させていただきます。
あわせて読みたい


次世代CSSは論理プロパティ!margin-block、margin-inlineを徹底解剖! – セブ島海外ノマドエンジニアの日…
CSSのプロパティの進化、めまぐるしいですね。Webサイトの多言語化で文字の縦書き横書きなどでWebサイトのCSSをたくさん作るのは面倒!そこで今今回は次世代の余白の考え方…
物理プロパティとか論理プロパティとかありますが…
個人的見解としては、margin-inlineに関してはまだ積極的に使わなくてもいいのかな?と思っています。
もう少し情報が出たり、具体的な実装例が見つかったら追記します!
結論
p {
width: max-content;
margin: 0 auto;
}現時点だとテキストコンテンツを中央寄せ&テキスト自体は左寄せをするならこちらのコードがまだ現役という事なのでしょう。
IEを気にしなくてよくなった恩恵のプロパティに関してはおいおい記事にしていきますね。
ではまた!
当記事で紹介、及び記載している内容は個人的考えに基づいております。
責任は負いかねますので、お試しの際は必ずバックアップを取った上で自己責任のもと実行してください。