今回は、あしらいの一つとしてよくみる画像の背景にテーマカラーを置いてシンプルに印象づけるという方法をご紹介します。
基本的にはコピペで流用出来ると思いますが、各々の実装環境にて調整をお願いします。
それではいってみましょう!
テーマカラーを画像下にずらして配置

- 疑似要素なし
- cssに1行で実装可能!
- マットな形で載せるのでテーマカラーを印象付けやすい
<div class="img-box">
<img src="https://source.unsplash.com/random/800x450">
</div>img {
box-shadow: 15px 15px 0 #2E2C9C;
}シンプルな形ですがテーマカラーを印象付けることができますので、サイト全体の統一性をもたせるのによいかと思います。
ただし、背景色は要素(画像)の大きさに依存しますので、画像と違う大きさ・形で入れる場合は疑似要素を使う必要があります。
背景をストライプにする

- ストライプにすることで少しあしらいの入ったイメージになる
- ストライプの太さでイメージを変えやすい(CSSで可能)
<div class="img-box">
<img src="https://source.unsplash.com/random/800x450">
</div>.img-box {
position: relative;
}
.img-box img {
position: relative;
z-index: 2;
}
.img::before {
content: "";
position: absolute;
bottom: -15px;
right: -15px;
width: 100%;
height: 100%;
background-image: repeating-linear-gradient(45deg, #2E2C9C 0 7px, transparent 7px 12px);
z-index: 1;
}シンプルな形と違って疑似要素を使うため少しだけ記述量が増えてしまいますが、太さを変える事で印象付けの方向性も変えられるためメリットになる場面もあります。
border-radiusを使うことで角丸にカスタマイズする事もできます。
このカスタマイズのしやすさも擬似要素を使った時のメリットかと思います。
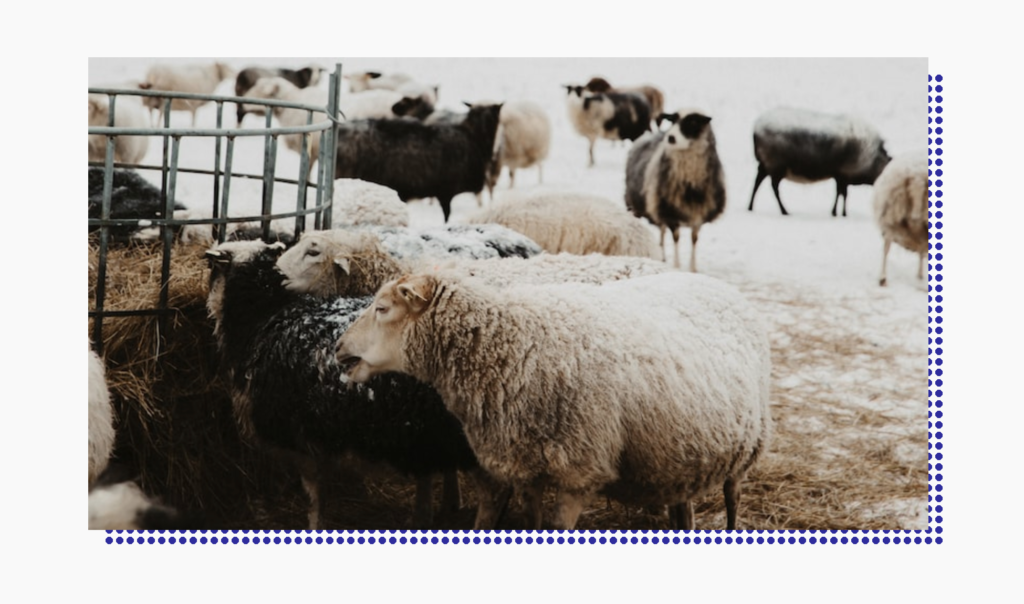
背景色をドットにする

- ドットにすることで少しあしらいの入ったイメージになる
- ドットの太さでイメージを変えやすい(CSSで可能)
- ストライプと比べると若干ポップに感じられる
<div class="img">
<img src="https://source.unsplash.com/random/800x450">
</div>.img {
position: relative;
}
.img img {
position: relative;
z-index: 2;
}
.img::before {
content: "";
position: absolute;
bottom: -15px;
right: -15px;
width: 100%;
height: 100%;
background-image: radial-gradient(#2E2C9C 50%,rgba(0 0 0 / 0)50%);
background-size: 10px 10px;
z-index: 1;
}基本的にはストライプパターンと同じになります。
変更点はbackground-imageの部分です。
- background-image
- background-size
ここの数値を変えることでドットの大きさや細かさを設定できます。
下辺、右辺のドットが切れてしまうんだけど⋯
という場合には、background-position: right bottom;を入れると切れなくなります。
その代わり、上辺・左辺が切れてしまうので、個人的はどの辺も切れないようにドットサイズを調整するのが美しいのかなと考えます。
まとめ
今回は画像周りのあしらい、装飾に関する方法をご紹介しました。
この辺りは画像でやってしまいがちですが、cssで実装しておくとちょっとした修正なども簡単に対応出来るようになるので、出来るだけcssで装飾しておくと良きです。
ではまた!
当記事で紹介、及び記載している内容は個人的考えに基づいております。
責任は負いかねますので、お試しの際は必ずバックアップを取った上で自己責任のもと実行してください。

